理解度を高めるために、ブログにメモとして記録に残しています。
今回は、デイトラ初級編DAY22③モーダルで画像の拡大表示をしようです。
・メニュー一覧の画像をクリックすると、
・縦横画面いっぱいに薄いグレーの背景ボックスを表示
・その枠の中心に拡大されたメニュー写真を表示
・画面のどこかをクリックすると拡大写真と背景ボックスを非表示
・アニメーションはフェードイン・フェードアウト
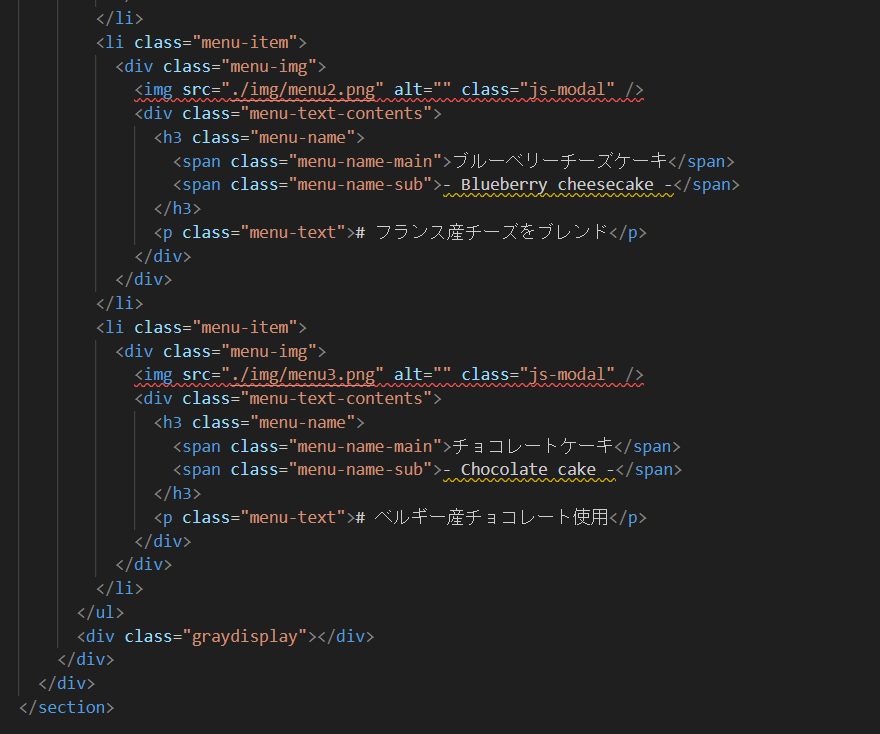
✅HTML

・後でpropで取得できるように、メニューの各imgタグにjs-modalを追加。
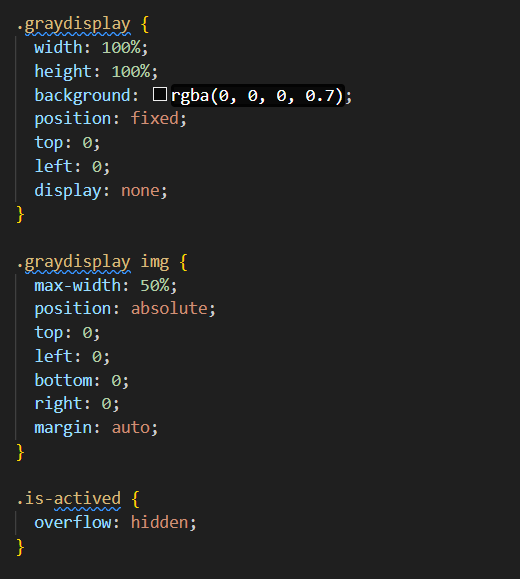
・graydisplayクラスを追加。

・js-modalにスタイルを当てるのではなく、クリックしたときの
graydisplayに追加されるimgにスタイルを当てるという意味で、
graydisplay imgとする。
・is-activedというクラスを作り(jQueryで使う)、
overflow:hiddeen;でスクロールの無効化をする。

・1行目→js-modalクラスをクリックしたら発火する
・2行目→graydisplayのhtmlに、
js-modalのouterHTML (js-modal自身のタグごと) を取得し、追加する。
・html,bodyにis-activedクラスを追加・削除し、スクロールの無効化をする。
🌸参考にした記事
今回、メンターさんに質問もさせていただいたのですが、
jQueryの2行目の理解をするのに、とても時間がかかりました。
html()メソッド、prop()メソッドについてもう一回復習しておきたいと思います。
アドバイスなどあればよろしくお願いいたします💦